Hola mundo en Bootstrap
Colores
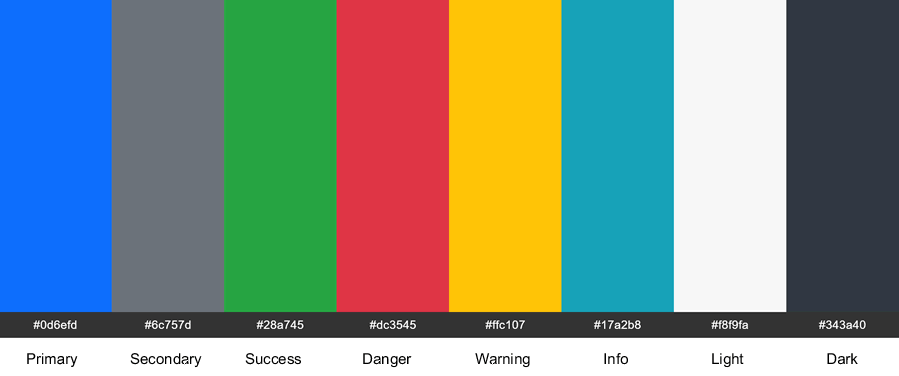
Bootstrap viene con una serie de etiquetas que permiten añadir colores basados en el «significado de los colores», como por ejemplo el rojo indica peligro.
Estos colores se pueden aplicar a textos,fondos, botones y a muchos mas elementos simplemente se necesita cambiar la etiqueta:

Colorea el texto con utilidades de color.
<p class="text-primary">text-primary</p>
text-primary
text-secondary
text-success
text-danger
text-warning
text-info
text-light
text-dark
text-body
text-muted
text-white
text-black-50
text-white-50
Color de fondo
De forma similar a las clases de color de texto contextual, establece el fondo de un elemento en cualquier clase contextual. Las utilidades de fondo no configuran color, por lo que en algunos casos querrás usar .text-*
<div class="p-3 mb-2 bg-primary text-white">bg-primary</p>
Gradiente de fondo
Al agregar una clase .bg-gradient, se agrega un degradado lineal como imagen de fondo a los fondos. Este degradado comienza con un blanco semitransparente que se desvanece hasta el fondo.
<div class="p-3 mb-2 bg-primary bg-gradient text-white">bg-primary</p>
Opacidad
A partir de v5.1.0, las utilidades background-color se generan con Sass usando variables CSS. Esto permite cambios de color en tiempo real sin compilación y cambios dinámicos de transparencia alfa.
<div class="bg-success p-2 text-white">Este es el fondo success predeterminado</div>
Imágenes responsive
Las imágenes en Bootstrap se hacen responsive con .img-fluid. Esto aplica max-width: 100%; y height: auto; a la imagen para que se escale con el ancho de su elemento padre.
<img src="..." class="img-fluid" alt="...">
<img src="..." class="img-fluid img-thumbnail" alt="...">

<img src="..." class="img-fluid rounded float-start" alt="...">
<img src="..." class="img-fluid rounded float-end" alt="...">

Radio del borde
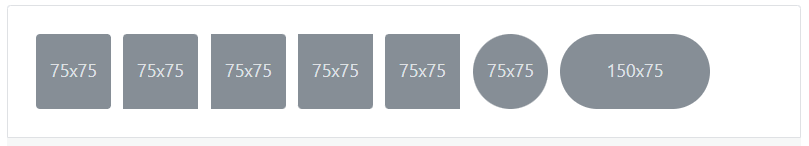
Agrega clases a un elemento para redondear fácilmente tus esquinas.

<img src="..." class="rounded" alt="...">
<img src="..." class="rounded-top" alt="...">
<img src="..." class="rounded-end" alt="...">
<img src="..." class="rounded-bottom" alt="...">
<img src="..." class="rounded-start" alt="...">
<img src="..." class="rounded-circle" alt="...">
<img src="..." class="rounded-pill" alt="...">
Botones tanto para las etiquedas a como para los button
Bootstrap incluye varios estilos de botones predefinidos, cada uno con su propio propósito semántico, con algunos extras incluidos para un mayor control.
<a href="#" class="btn btn-primary">Primary</a>
Primary Secondary Success Danger Warning Info Light Dark LinkBotones con contorno
<a href="#" class="btn btn-outline-primary">Primary</a>
Primary Secondary Success Danger Warning Info Light Dark LinkTamaños
¿Te apetece botones más grandes o más pequeños? Agrega .btn-lg o .btn-sm para tamaños adicionales.
<a href="#" class="btn btn-outline-primary btn-lg">Primary</a>
<a href="#" class="btn btn-secondary btn-sm">Secondary</a>
Primary SecondaryEstado deshabilitado
Haz que los botones parezcan inactivos agregando el atributo booleano disabled
<a href="#" class="btn btn-lg btn-primary disabled">Primer boton</a>
<a href="#" class=""btn btn-secondary btn-lg disabled>Segundo boton</a>
Primer boton Segundo botonSombras
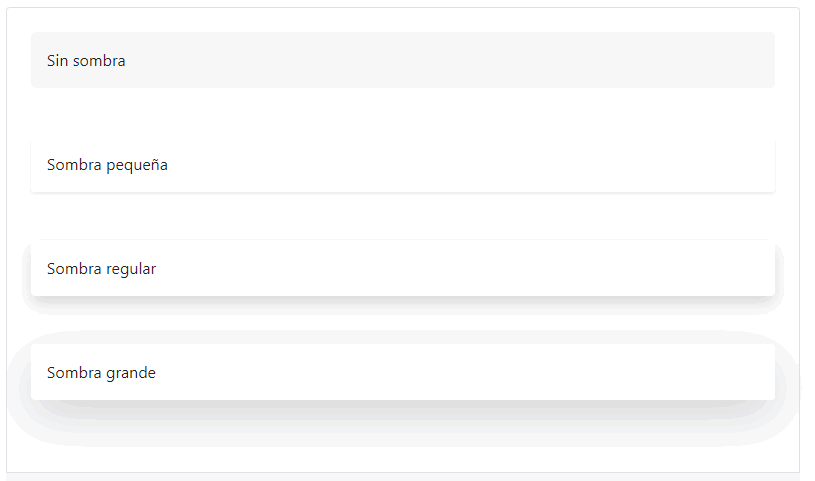
Agrega o elimina sombras a los elementos con las utilidades de box-shadow.

<div class="shadow-none p-3 mb-5 bg-light rounded">Sin sombra</div>
<div class="shadow-none p-3 mb-5 bg-light rounded>Sombra pequeña</div>
<div class="shadow p-3 mb-5 bg-body rounded">Sombra regular</div>
<div class="shadow-lg p-3 mb-5 bg-body rounded">Sombra grande</div>
Listas
Card
Contenido
mas contenido
Contenido
mas contenido
Contenido
mas contenido
Contenido
mas contenido