Bootstrap es un framework de CSS que nos facilita y estandariza el desarrollo de sitios web.
Permite a los desarrolladores web crear páginas web para todo tipo de dispositivos. Con este fin, el proyecto de código abierto ofrece plantillas de diseño basadas en HTML y CSS, así como extensiones adicionales para JavaScript.
Inicialmente, Twitter había planeado Bootstrap como una herramienta interna de la empresa para la homogeneización del diseño. Sin embargo, en 2011, el framework fue publicado en la plataforma de desarrollo colaborativo de software GitHub, donde en un periodo de tiempo muy corto se convirtió en uno de sus proyectos más populares.
¿Por qué es Bootstrap tan interesante para los desarrolladores?
Con la implementación de plantillas prediseñadas en HTML y CSS, los desarrolladores web no necesitan desarrollar una idea para una página web desde cero. Su estructura modular permite integrarlas fácilmente en cualquier documento HTML. Con esto, se eliminan muchas de las tediosas configuraciones CSS, ahorrando una gran cantidad de tiempo y esfuerzo. Esto incluye, entre otros, los siguientes elementos:
- Grid
- Botones
- Elementos de navegación
- Vista en miniatura
- Menús de navegación
- Historial
- Carrusel
- Card
- Modal
- Pagination

Plantilla de inicio
<!doctype html> <html lang="es"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/bootstrap.min.css"> <title>Hola Mundo!</title> </head> <body> <h1>Hola, Mundo en Bootstrap!</h1> <script src="js/bootstrap.bundle.min.js">/script> </body> </html>Hola mundo, Colores, Color de fondo, Imágenes responsive, Botones, Sombras, Listas, Card
Breakpoints
Los breakpoints son anchos personalizables que determinan cómo se comporta tu diseño responsive en los tamaños de dispositivo o viewport en Bootstrap.
Breakpoints disponibles
Bootstrap incluye seis breakpoints predeterminados, a veces denominados niveles de cuadrícula, para compilar de forma responsive. Estos breakpoints se pueden personalizar si estás utilizando nuestros archivos fuente Sass.
| Breakpoint | Infijo de clase | Dimensiones |
|---|---|---|
| X-Small | None | <576px |
| Small | sm |
≥576px |
| Medium | md |
≥768px |
| Large | lg |
≥992px |
| Extra large | xl |
≥1200px |
| Extra extra large | xxl |
≥1400px |
Contenedores
Los contenedores son un bloque de construcción fundamental de Bootstrap que contienen, rellenan y alinean tu contenido dentro de un dispositivo o viewport determinado.
Bootstrap viene con tres contenedores diferentes:
.container, que establece unmax-widthen cada breakpoint responsive.container-fluid, que eswidth: 100%en todos los breakpoints.container-{breakpoint}, que eswidth: 100%hasta el breakpoint especificado
Sistema de cuadrícula (Grid)
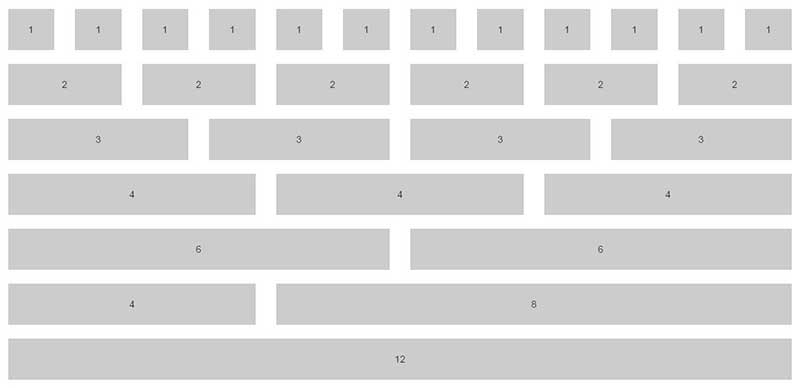
Bootstrap utiliza un potente sistema de cuadrícula flexbox mobile-first para crear diseños de todas las formas y tamaños gracias a un sistema de doce columnas, seis niveles responsive (breakpoints) predeterminados, variables Sass y mixins, y docenas de clases predefinidas.
El sistema de cuadrícula (grid) de Bootstrap utiliza una serie de contenedores, filas y columnas para diseñar y alinear el contenido. Está construido con flexbox y es completamente responsive. A continuación se muestra un ejemplo y una explicación detallada de cómo se compone el sistema de cuadrículo.
El sistema de cuadrícula de Bootstrap está construido con flexbox y permite hasta 12 columnas en la página.
Si no desea usar las 12 columnas individualmente, puede agrupar las columnas para crear columnas más anchas:

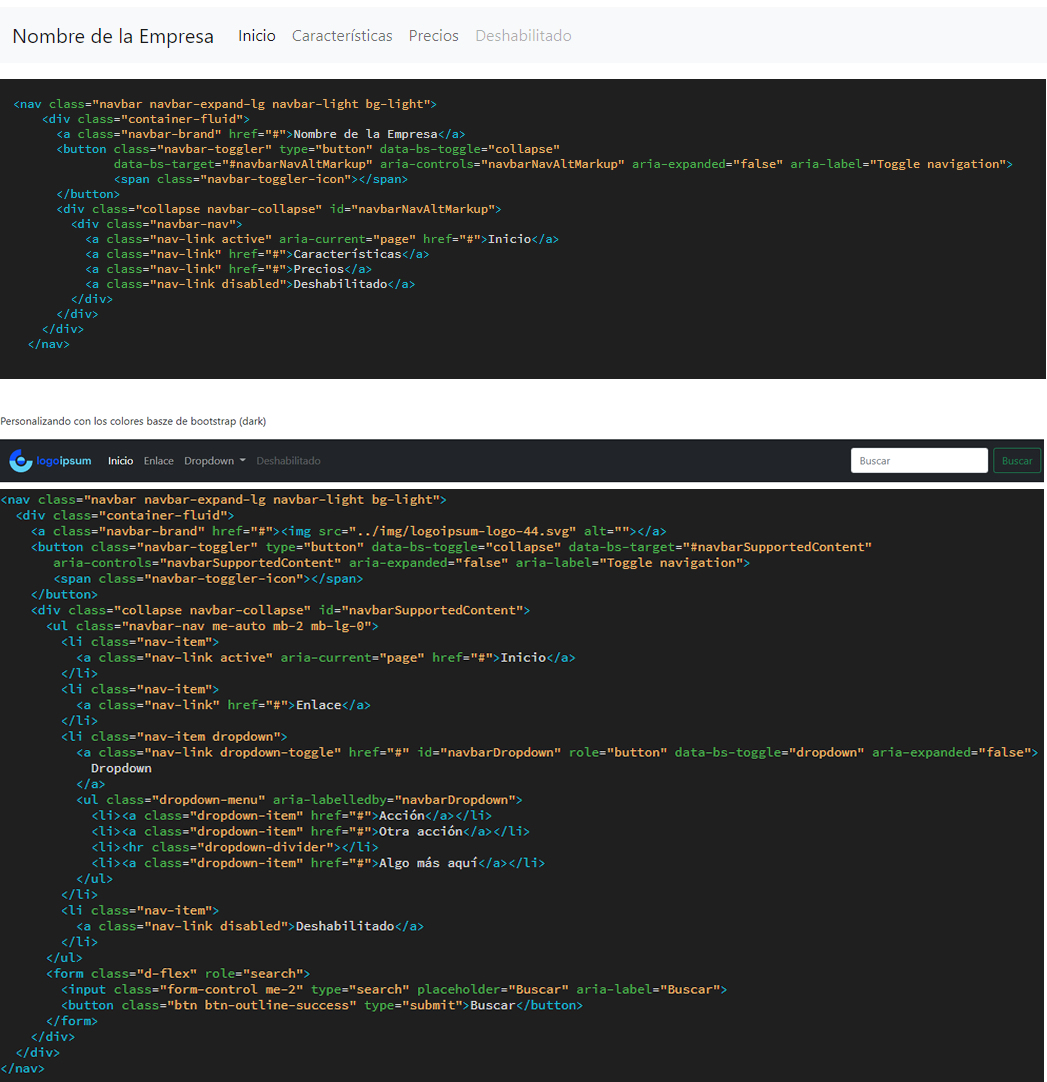
Navbar (Barra de navegación)
Una barra de navegación es un encabezado de navegación que se coloca en la parte superior de la página:
Barra de navegación básica
Con Bootstrap, una barra de navegación puede extenderse o contraerse, según el tamaño de la pantalla.
A<nav> Etiqueta agregar clase .navbar, .navbar-default.
Agregue role = "navigation" al elemento anterior para ayudar a aumentar la accesibilidad.
A<div> El elemento agrega una clase de encabezado .navbar-header, que contiene la clase navbar-brand<a> elemento. Esto hará que el texto sea un tamaño más grande.
Para agregar un enlace a la barra de navegación, simplemente agregue una lista desordenada con la clase .nav, .navbar-nav

Carousel
Es un componente de presentación de diapositivas para recorrer elementos (imágenes o diapositivas de texto) como un Carousel
¿Cómo funciona el Carousel?
El carrusel es una presentación de diapositivas para recorrer una serie de contenido, creado con transformaciones CSS 3D y un poco de JavaScript. Funciona con una serie de imágenes, texto o marcas personalizadas. También incluye soporte para controles e indicadores anteriores/siguientes.

Descubre la paleta de colores de Bootstrap 5 y cómo aplicar las clases relacionadas con los colores en un sitio web para lograr una apariencia atractiva y coherente.
7. Colores en Bootstrap 5
Bootstrap nos ofrece un listado de colores básicos (llamados colores de tema, «theme colors») que se pueden utilizar para dar color a los elementos (textos, fondos, bordes, tablas, botones o enlaces) mediante clases predefinidas. Los nombres y las propiedades de los colores predefinidos son los siguientes:
| Colores básicos en Bootstrap 5 | |||
|---|---|---|---|
| Color | Nombre del color | HEX | |
| Primary | #0d6efd | ||
| Secondary | #6c757d | ||
| Success | #198754 | ||
| Danger | #dc3545 | ||
| Warning | #ffc107 | ||
| Info | #0dcaf0 | ||
| Light | #f8f9fa | ||
| Dark | #000 | ||
Aunque en las siguientes secciones veremos cómo colorear cada elemento con estas clases, a continuación se muestra un ejemplo para ir entendiendo ya la forma de trabajar mediante los colores predefinidos. Por ejemplo podemos dar estilo con el color «primary» asignando clases a los elementos de la siguiente manera:
Example
Por otra parte, Bootstrap nos ofrece una paleta de colores ampliada que se puede encontrar en el siguiente enlace: getbootstrap.com/docs/5.0/customize/color/#theme-colors.
Como hemos visto, Bootstrap te proporciona una selección de colores predefinidos. Sin embargo, si deseas personalizar la apariencia de tu sitio web, puedes utilizar tus propios estilos CSS para cada elemento. Esto te da la libertad de crear una estética única y adaptada a tus necesidades, mientras aprovechas la estructura y funcionalidades proporcionadas por Bootstrap para agilizar tu desarrollo.