CSS es el acrónimo de Cascading Style Sheets, o lo que sería en español Hojas de Estilo en Cascada. Es un lenguaje que sirve para especificar el estilo o aspecto de las páginas web.
Anatomía de una regla CSS
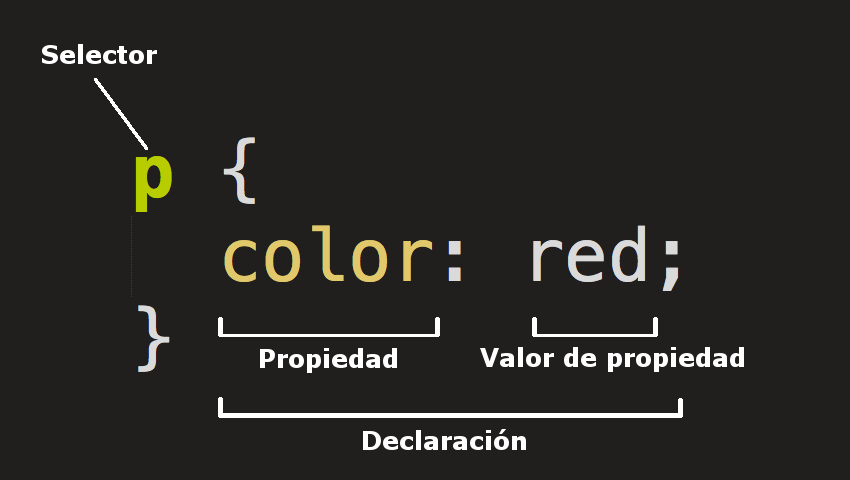
Observa el código CSS de arriba, un poco más a detalle:

La estructura completa es llamada regla predeterminada (pero a menudo «regla» para abreviar). Nota también los nombres de las partes individuales:
- Selector
- El elemento HTML en el que comienza la regla. Esta selecciona el(los) elemento(s) a dar estilo (en este caso, los elementos
<p>). Para dar estilo a un elemento diferente, solo cambia el selector. - Declaración
- Una sola regla como
color: red;especifica a cuál de las propiedades del elemento quieres dar estilo. - Propiedades
- Maneras en las cuales puedes dar estilo a un elemento HTML. (En este caso,
colores una propiedad del elemento<p>). En CSS, seleccionas qué propiedad quieres afectar en tu regla. - Valor de la propiedad
- A la derecha de la propiedad, después de los dos puntos (:), tienes el valor de la propiedad, para elegir una de las muchas posibles apariencias para una propiedad determinada (hay muchos valores para
colorademás dered).
Nota las otras partes importantes de la sintaxis:
- Cada una de las reglas (aparte del selector) deben estar encapsuladas entre llaves (
{}). - Dentro de cada declaración, debes usar los dos puntos (
:) para separar la propiedad de su valor. - Dentro de cada regla, debes usar el punto y coma (
;) para separar una declaración de la siguiente.
De este modo para modificar varios valores de propiedad a la vez, solo necesitas escribirlos separados por punto y coma (;)
p{
color:red;
width:500px;
border:1px solid black;
}
Menu
¿Cómo aplicar estilos CSS en un documento HTML?
Hay cuatro formas de aplicar estilos CSS en un documento HTML: en línea, incrustado en la cabecera mediante hojas de estilo externas llamadas por medio de @import y llamadas por medio de link, siendo esta ultima la más utilizada por ser la más eficiente.

style. Este método tan solo afecta al elemento en el que se integra el código.El CSS en línea es complicado de entender y mantener ya que mezcla los estilos CSS con el código HTML

Otra manera muy simple de añadir estilo con CSS es utilizando la etiqueta <style> en la cabecera <head> del fichero HTML del sitio. La desventaja de este método es que a la hora de realizar cualquier cambio, se debe realizar en múltiples páginas diferentes y el código estará repetido. Su uso puede llegar a ser necesario en el caso de utilizar un gestor de contenido que no permita modificar el archivo CSS directamente.

Otra manera es añadir la instrucción @import con la ruta y nombre donde esta el archivo,. Su uso es el menos recomendado de los 4.

Mediante hojas de estilo externas se consigue separar el archivo de estilos del fichero HTML. El archivo de estilos cuenta con la extensión .css y se referencia desde HTML mediante el elemento <link>. Este es el método más eficiente y más sencillo de mantener ya que el código CSS se encuentra separado del fichero HTML.
Selectores
Como hemos visto anteriormente, los selectores nos ayudan a indicar el elemento sobre el que se van a aplicar los estilos. Existen muchos tipos de selectores y algunos de los más destacados son los que se detallan a continuación.
- Selector universal
- Selector etiqueta
- Selector clase
- Selector identificador
- Selector descendiente
- Combinación de selectores
- Selector de hijos
- Selector adyacente
Selector Universal
El selector universal sirve para seleccionar, con ayuda de un joker (el carácter *) cada elemento del árbol del documento y vincularlo con una instrucciones determinada. Una instrucción muy típica es la siguiente:
* {
margin: 0;
padding: 0;
}
Con esta instrucción se da el valor cero, por ejemplo, a las distancias de todos los elementos (*) predefinidas por el navegador.
Selector Etiqueta
Selecciona aquellos elementos cuya etiqueta HTML coincide con el del selector.
Útil cuando se quiere aplicar el mismo formato a un elemento determinado de la página, como el mismo formato a las cabeceras.
header{
width: 100%;
height: 50px;
background-color: darkcyan;
color:white;
text-align: center;
font-size: 30px;
padding: 20px
}
Selector Clase
El selector de clase aplica sus estilos a todos los elementos HTML que incluyan dicho nombre de clase. Para declarar este selector CSS incluimos el nombre de clase precedido de un punto (.)
Las etiquetas html pueden pertenecer a una clase o varias.

Selector Identificador
El selector de ID permite seleccionar un elemento de la página a través del valor de su atributo id. Este tipo de selectores sólo seleccionan un elemento de la página porque el valor del atributo id no se puede repetir en dos elementos diferentes de una misma página.
La sintaxis de los selectores de ID es muy parecida a la de los selectores de clase, salvo que se utiliza el símbolo de la almohadilla (#) en vez del punto (.) como prefijo del nombre de la regla CSS:

Unidades de Medida
Al comenzar a maquetar un sitio web surge la necesidad de decidir tamaños, acotar dimensiones o establecer el cuerpo de los textos. Las medidas se expresan por un número entero o decimal (se usa punto para los decimales) seguido de la abreviatura de la unidad de medida utilizada sin dejar espacio. Cuando el valor es igual a 0, no es necesario agregarle una unidad de medida.
p {font-size: 18px}
h2 {font-size: 2.2em}
article {width:30%}
En CSS se pueden utilizar diferentes unidades de medida y no existe "la más recomendable". Es necesario conocerlas y saber cómo funcionan en el contexto para evaluar cuál es la más conveniente en cada caso.
Las unidades se dividen en dos grupos: absolutas y relativas. Básicamente las unidades absolutas definen su valor de forma concreta y determinada, por ejemplo el centímetro. En cambio las medidas relativas lo hacen tomando otro elemento de referencia y a veces su contexto. En el caso del porcentaje, por ejemplo, cuando se indica sobre el valor width, éste se toma respecto del elemento contenedor. Es decir que, si tengo un contenedor que mide un ancho máximo de 1000 px y dentro coloco una <div> con un ancho de 25%, esta medida se tomará respecto de los 1000 px del contenedor, por lo tanto, en principio medirá 250px, pero si el contenedor se achica se achicará también.
Un poco más en detalle
Medidas absolutas:
Su valor se encuentra definido en términos concretos y de manera medible. Esto quiere decir que no depende de otro valor de referencia, ni del contexto.
mm: milímetros.
cm: centímetros.
in: pulgada ("inches", en inglés). Una pulgada equivale a 2.54 centímetros.
pt: puntos. Un punto equivale a 1 /72 de pulgada, es decir, unos 0.35 milímetros.
pc: picas. Una pica equivale a 12 puntos, o aproximadamente a 4.23 milímetros.
px: pixel. Es la unidad mínima de resolución de la pantalla. En realidad suele considerársela una unidad absoluta, relativa o híbrida dependiendo del criterio que se analice.
Si analizamos que el pixel es una división física de la pantalla podríamos decir que corresponde definirla como unidad absoluta. Sin embargo, en los diferentes dispositivos estos pixeles tienen variaciones de tamaño, que aunque son mínimas y a veces imperceptibles, dan pie a que algunos autores la consideren unidad relativa.
La principal ventaja de las unidades absolutas es que su valor es el que está expresado y el que se va a aplicar, no hay que hacer cálculos intermedios. Sin embargo, a pesar de esta aparente ventaja, no son las más utilizadas ya que resultan poco adaptables a la multiplicidad de dispositivos.
Unidades relativas
Las unidades relativas no son valores exactos sino que se calculan a partir de otro valor de referencia. A pesar de parecer más difíciles de calcular son las más utilizadas en el diseño de sitios web responsive por su adaptabilidad a los diferentes dispositivos.
Porcentaje (%), es una de las unidades relativas más utilizadas. Su valor está calculado siempre en base a otro elemento. Si lo aplicamos sobre una fuente es relativo al tamaño de la fuente declarada en el contexto, pero si lo aplicamos al width de un elemento entonces es relativo al ancho de su contenedor.
Unidades relativas a la tipografía
em: unidad relativa al tamaño de texto definido en un determinado contexto. El em es una unidad que proviene del diseño tipográfico y equivale al espacio que ocupa el ancho de una letra M ("m" mayúscula) de un determinado cuerpo y alfabeto. El em hace referencia al tamaño de letra que se está usando.
Cuando se utiliza la unidad em, es imprescindible conocer el valor de referencia, de lo contrario saber que un texto tiene 1em ó 5em no nos dice realmente el tamaño de la letra.
Cuando se asigna una medida en ems, su referencia es el tamaño de letra del primer elemento contenedor que tenga establecido un tamaño de letra.
<article>
<h2> Título </h2>
<p> Texto del párrafo </p>
</article>
article {font-size:18px}
h2 {font-size: 1.5em}
p { font-size: 0.9em}
El font-size de 18px definido en el article, lo convierte en el valor de referencia para calcular la medida del h2 y del p. En este caso el <h2> equivale a 27px, y el <p> mide 16px.
Si este elemento no se encuentra contenido en ningún otro, entonces la referencia es el tamaño de letra establecido en el <body>. Por último, en el caso de que no haya definido un font-size en el body, entonces se toma el valor por defecto establecido por los navegadores. La mayoría de los navegadores define el tamaño de los párrafos en 16px, el valor del em entonces será equivalente a 16 px. En tal caso, si indicara que el line-height sea de 1.5em, estaría diciendo que mida 24px.
ex: unidad relativa a la altura de la letra "x" minúscula de un determinado cuerpo y alfabeto. También es un concepto proveniente del diseño tipográfico.
rem: funciona igual que el em, con la diferencia que es relativo al valor de la fuente del elemento html, y no tiene en cuenta el valor heredado o del elemento que lo contiene.
Entonces... qué nos conviene usar?
Si bien se recomienda el uso de las unidades relativas, especialmente en el diseño responsive, es conveniente conocer cómo funciona cada una de las unidades de medida y aplicarlas según convenga. Mayormente se utilizan píxeles y porcentajes para definir la estructura del documento. Por ejemplo, se puede dar medida al container usando px y aprovechar cierta flexibilidad que nos da el max-width, y definir el ancho de las columnas en porcentajes.
Para los textos y para algunas medidas como padding y margin se recomienda el uso de ems. Pero puede ocurrir que necesitemos que algunos elementos queden siempre del mismo tamaño y no se deformen, entonces en esos casos podemos aplicar unidades absolutas.
Nota: cuando la unidad es 0 no hace falta indicar la unidad de medida.
MenuColores
CSS es un estándar muy flexible, lo que significa que algunas cosas se pueden hacer de muchas formas diferentes. Precisamente, la forma de indicar los colores es uno de los apartados más flexibles en CSS. Los colores en CSS se pueden indicar de formas diferentes:
- Palabras clave
- RGB hexadecimal
- RGB numérico
- RGB porcentual
- RGBA
- HSL
-
Colores de fondo y colores de texto
Estas propiedades permiten establecer el color del texto(color), el fondo(background-color) y la opacidad/transparencia de un elemento.
p{ color:blue; background-color:white; } -
Tabla de Colores con Palabra clave / RGB Hexadecimal / RGB Numerico
Red colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)lightsalmon #FFA07A rgb(255,160,122) salmon #FA8072 rgb(250,128,114) darksalmon #E9967A rgb(233,150,122) lightcoral #F08080 rgb(240,128,128) indianred #CD5C5C rgb(205,92,92) crimson #DC143C rgb(220,20,60) firebrick #B22222 rgb(178,34,34) red #FF0000 rgb(255,0,0) darkred #8B0000 rgb(139,0,0) Orange colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)coral #FF7F50 rgb(255,127,80) tomato #FF6347 rgb(255,99,71) orangered #FF4500 rgb(255,69,0) gold #FFD700 rgb(255,215,0) orange #FFA500 rgb(255,165,0) darkorange #FF8C00 rgb(255,140,0) Yellow colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)lightyellow #FFFFE0 rgb(255,255,224) lemonchiffon #FFFACD rgb(255,250,205) lightgoldenrodyellow #FAFAD2 rgb(250,250,210) papayawhip #FFEFD5 rgb(255,239,213) moccasin #FFE4B5 rgb(255,228,181) peachpuff #FFDAB9 rgb(255,218,185) palegoldenrod #EEE8AA rgb(238,232,170) khaki #F0E68C rgb(240,230,140) darkkhaki #BDB76B rgb(189,183,107) yellow #FFFF00 rgb(255,255,0) Green colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)lawngreen #7CFC00 rgb(124,252,0) chartreuse #7FFF00 rgb(127,255,0) limegreen #32CD32 rgb(50,205,50) lime #00FF00 rgb(0.255.0) forestgreen #228B22 rgb(34,139,34) green #008000 rgb(0,128,0) darkgreen #006400 rgb(0,100,0) greenyellow #ADFF2F rgb(173,255,47) yellowgreen #9ACD32 rgb(154,205,50) springgreen #00FF7F rgb(0,255,127) mediumspringgreen #00FA9A rgb(0,250,154) lightgreen #90EE90 rgb(144,238,144) palegreen #98FB98 rgb(152,251,152) darkseagreen #8FBC8F rgb(143,188,143) mediumseagreen #3CB371 rgb(60,179,113) seagreen #2E8B57 rgb(46,139,87) olive #808000 rgb(128,128,0) darkolivegreen #556B2F rgb(85,107,47) olivedrab #6B8E23 rgb(107,142,35) Cyan colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)lightcyan #E0FFFF rgb(224,255,255) cyan #00FFFF rgb(0,255,255) aqua #00FFFF rgb(0,255,255) aquamarine #7FFFD4 rgb(127,255,212) mediumaquamarine #66CDAA rgb(102,205,170) paleturquoise #AFEEEE rgb(175,238,238) turquoise #40E0D0 rgb(64,224,208) mediumturquoise #48D1CC rgb(72,209,204) darkturquoise #00CED1 rgb(0,206,209) lightseagreen #20B2AA rgb(32,178,170) cadetblue #5F9EA0 rgb(95,158,160) darkcyan #008B8B rgb(0,139,139) teal #008080 rgb(0,128,128) Blue colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)powderblue #B0E0E6 rgb(176,224,230) lightblue #ADD8E6 rgb(173,216,230) lightskyblue #87CEFA rgb(135,206,250) skyblue #87CEEB rgb(135,206,235) deepskyblue #00BFFF rgb(0,191,255) lightsteelblue #B0C4DE rgb(176,196,222) dodgerblue #1E90FF rgb(30,144,255) cornflowerblue #6495ED rgb(100,149,237) steelblue #4682B4 rgb(70,130,180) royalblue #4169E1 rgb(65,105,225) blue #0000FF rgb(0,0,255) mediumblue #0000CD rgb(0,0,205) darkblue #00008B rgb(0,0,139) navy #000080 rgb(0,0,128) midnightblue #191970 rgb(25,25,112) mediumslateblue #7B68EE rgb(123,104,238) slateblue #6A5ACD rgb(106,90,205) darkslateblue #483D8B rgb(72,61,139) Purple colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)lavender #E6E6FA rgb(230,230,250) thistle #D8BFD8 rgb(216,191,216) plum #DDA0DD rgb(221,160,221) violet #EE82EE rgb(238,130,238) orchid #DA70D6 rgb(218,112,214) fuchsia #FF00FF rgb(255,0,255) magenta #FF00FF rgb(255,0,255) mediumorchid #BA55D3 rgb(186,85,211) mediumpurple #9370DB rgb(147,112,219) blueviolet #8A2BE2 rgb(138,43,226) darkviolet #9400D3 rgb(148,0,211) darkorchid #9932CC rgb(153,50,204) darkmagenta #8B008B rgb(139,0,139) purple #800080 rgb(128,0,128) indigo #4B0082 rgb(75,0,130) Pink colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)pink #FFC0CB rgb(255,192,203) lightpink #FFB6C1 rgb(255,182,193) hotpink #FF69B4 rgb(255,105,180) deeppink #FF1493 rgb(255,20,147) palevioletred #DB7093 rgb(219,112,147) mediumvioletred #C71585 rgb(199,21,133) White colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)white #FFFFFF rgb(255,255,255) snow #FFFAFA rgb(255,250,250) honeydew #F0FFF0 rgb(240,255,240) mintcream #F5FFFA rgb(245,255,250) azure #F0FFFF rgb(240,255,255) aliceblue #F0F8FF rgb(240,248,255) ghostwhite #F8F8FF rgb(248,248,255) whitesmoke #F5F5F5 rgb(245,245,245) seashell #FFF5EE rgb(255,245,238) beige #F5F5DC rgb(245,245,220) oldlace #FDF5E6 rgb(253,245,230) floralwhite #FFFAF0 rgb(255,250,240) ivory #FFFFF0 rgb(255,255,240) antiquewhite #FAEBD7 rgb(250,235,215) linen #FAF0E6 rgb(250,240,230) lavenderblush #FFF0F5 rgb(255,240,245) mistyrose #FFE4E1 rgb(255,228,225) Gray colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)gainsboro #DCDCDC rgb(220,220,220) lightgray #D3D3D3 rgb(211,211,211) silver #C0C0C0 rgb(192,192,192) darkgray #A9A9A9 rgb(169,169,169) gray #808080 rgb(128,128,128) dimgray #696969 rgb(105,105,105) lightslategray #778899 rgb(119,136,153) slategray #708090 rgb(112,128,144) darkslategray #2F4F4F rgb(47,79,79) black #000000 rgb(0,0,0) Brown colors
Color HTML / CSS
Color NameHex Code
#RRGGBBDecimal Code
(R,G,B)cornsilk #FFF8DC rgb(255,248,220) blanchedalmond #FFEBCD rgb(255,235,205) bisque #FFE4C4 rgb(255,228,196) navajowhite #FFDEAD rgb(255,222,173) wheat #F5DEB3 rgb(245,222,179) burlywood #DEB887 rgb(222,184,135) tan #D2B48C rgb(210,180,140) rosybrown #BC8F8F rgb(188,143,143) sandybrown #F4A460 rgb(244,164,96) goldenrod #DAA520 rgb(218,165,32) peru #CD853F rgb(205,133,63) chocolate #D2691E rgb(210,105,30) saddlebrown #8B4513 rgb(139,69,19) sienna #A0522D rgb(160,82,45) brown #A52A2A rgb(165,42,42) maroon #800000 rgb(128,0,0) -
RGB Porcentual
Las componentes RGB de un color también se pueden indicar mediante un porcentaje. El funcionamiento y la sintaxis de este método es el mismo que el del RGB decimal. La única diferencia es que en este caso el valor de las componentes RGB puede tomar valores entre 0% y 100%. Por tanto, para transformar un valor RGB decimal en un valor RGB porcentual, es preciso realizar una regla de tres considerando que 0 es igual a 0% y 255 es igual a 100%.
p { color: rgb(27%, 38%, 69%); } -
RGBA
RGBA son la siglas para red green blue alpha. Suele describirse como un espacio de color, aunque en realidad es la combinación de un modelo de color RGB con un cuarto adicional denominado alpha channel.
El alfa indica la opacidad de cada píxel y permite que una imagen se combine con otras utilizando la composición alfa, con áreas transparentes y suavizado de bordes en las regiones opacas.
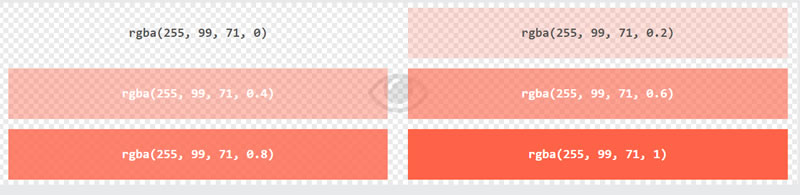
Para definir un color RGBA, se deben especificar cuatro valores, de la siguiente manera:
rgba(255, 125, 0, 0.5);
Los tres primeros valores son números en sistema decimal, que corresponden con los valores de rojo, verde y azul. Siempre tienen que ser números entre 0 y 255.
El cuarto valor es un número entre 0 y 1. Por ejemplo 0 sería totalmente transparente, 1 sería totalmente opaco y 0.5 sería una transparencia al 50%, es decir, mitad opaco mitad transparente.
-
HSL
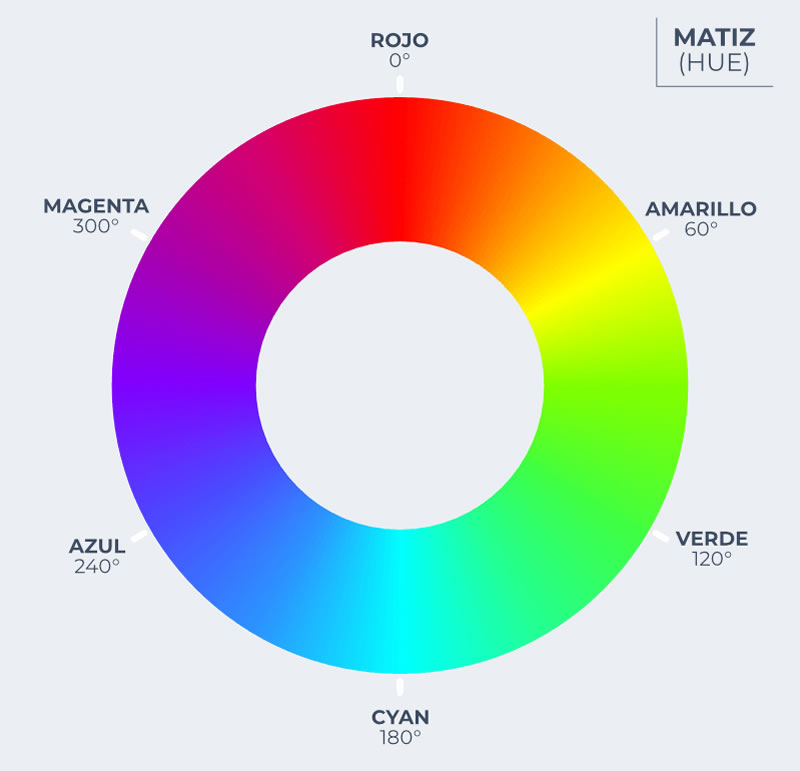
El código de color HSL se basa en tres variables: hue o matiz, saturation o saturación, y lightness o brillo. La primera se mide en grados de 0° a 360°, y los otros dos en porcentajes de 0% a 100%.
Al principio, puede parecer que es igual de complejo que los código RGB y HEX, pero una vez entendamos como funciona cada una de estos tres variables, no solo vamos a reconocer el color inmediatamente, sino que podemos crear cualquier tipo de paleta, o degradaciones de un mismo color de una manera muy facilMatiz / Hue
Con hue o matiz nos referimos al color. El rojo está a 0°, el verde a 120° y el azul a 270°. En esta imagen podemos ver más claramente donde se situaría cada color.

Como vemos, simplemente sabiendo la posición de ciertos colores básicos, reconoceremos casi instantáneamente el color de nuestro HSL. Sabiendo que el rojo son 0° y el amarillo 60°, cualquier valor intermedio va a tener una tonalidad anarajanda, mas rojiza o amarillenta según sea un valor mas cercano a 0° o 60°, respectivamente.
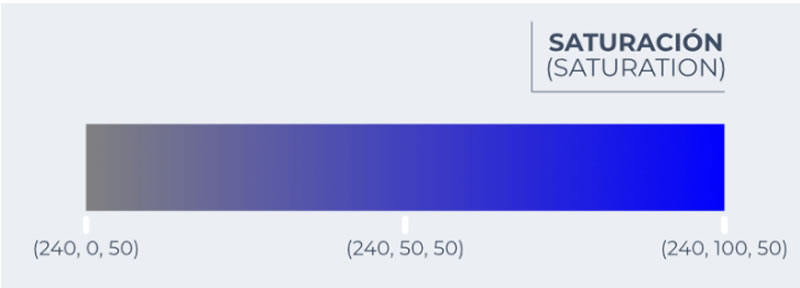
Saturación / Saturation
La saturación nos indica el colorido o la pureza de un color. Si este valor es del 100%, obtenemos el color más puro del matiz que tengamos. Si es un 0%, tendremos un tono grisáceo, es decir, estamos desaturando el color.

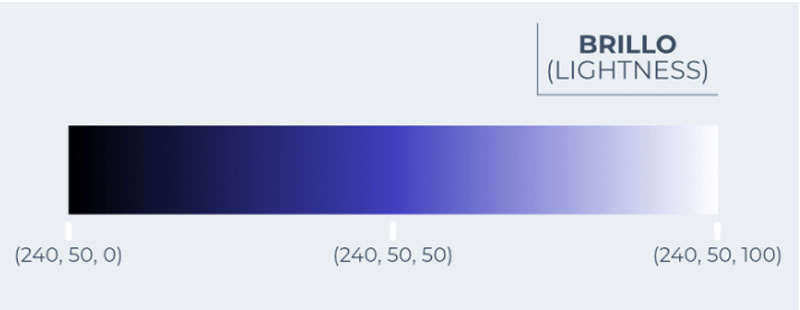
Brillo / Lightness
El brillo, como su nombre indica, es el brillo del color. Un brillo del 0% es negro, un brillo del 100% es blanco.

Estos serian unos ejemplo de colores utilizando hls

CSS media queries
Las media queries (en español "consultas de medios") son útiles cuando deseas modificar tu página web o aplicación en función del tipo de dispositivo (como una impresora o una pantalla) o de características y parámetros específicos (como la resolución de la pantalla o el ancho del viewport del navegador).
En una traducción rápida, las Media Queries de CSS (o CSS mediaqueries) son, consultas sobre las características del medio donde se está visualizando una web. Nos sirven para definir estilos condicionales, que solo se aplicarán en caso que esa consulta del medio sea satisfactoria.
Son una de las herramientas fundamentales para implementar el "Responsive Web Design" y han llegado de la mano de las CSS3, convirtiéndose en un aliado fundamental de cualquier diseñador web.
En la mayoría de los casos las Media Queries sirven para definir estilos diferentes para distintos tamaños de la pantalla. Son sencillas de entender y aplicar, aunque a decir verdad el estándar es bastante sofisticado. Nos ofrecen muchas posibilidades a la hora de aplicar estilos condicionales, con múltiples casos de uso, algunos no tan habituales en el mundo del diseño actual, pero que podrán tener su protagonismo en algún momento.
/*--------------------------------------------------------------
# media screen
--------------------------------------------------------------*/
/*Dispositivos extra pequeños (teléfonos, 576px px y menos) */
@media only screen and (max-width: 576px) {
}
/*Dispositivos pequeños (tabletas verticales y teléfonos grandes, 576px px y más)*/
@media only screen and (min-width: 576px) {
}
/*Dispositivos medianos (tabletas horizontales, 768 px y más)*/
@media only screen and (min-width: 768px) {
}
/* Dispositivos grandes (computadoras portátiles/de escritorio, 992 px y más) */
@media only screen and (min-width: 992px) {
}
/* Dispositivos extragrandes (portátiles y equipos de escritorio grandes, 1200 px y más)*/
@media only screen and (min-width: 1200px) {
}
/* Dispositivos extragrandes (portátiles y equipos de escritorio grandes, 1400px px y más)*/
@media only screen and (min-width: 1400px) {
}
Menu
Principales propiedades CSS
El lenguaje CSS que estamos usando actualmente es la versión 2.1 que es estándar y la 3.0 que todavía no está terminada de definir pero ya se está usando. La versión 3.0 agrega nuevas propiedades, que se suman a las anteriores. A continuación describo las principales propiedades:
Font-family:
Define la familia tipográfica. Es conveniente poner una lista de dos o tres tipografías separadas por coma, porque si el usuario no tiene instalada la tipografía que nosostros elegimos, el navegador opta por mostrar la siguiente que debería ser una similar, si tampoco la tiene instalada, mostrará la tipografía por defecto.
Tenemos 3 opciones para definir la elección de la familia
- Tipográfica usar una de las fuentes más comunes (web safe fonts) que muy probablemente tenga instalada el usuario (Arial, Verdana, Trebuchet, Georgia, san serif, Times),
- Subir nuestra propia fuente con una propiedad nueva que se llama @font-face
- usar una fuente de Google Font, que en este momento es lo más recomendable. El sitio es: http://www.google.com/fonts/.
Ehemplo
body{
font-family: "Gill Sans Extrabold", Helvetica, sans-serif;
}
.titulo{
font-family: Courier, "Lucida Console", monospace;
}
Font-size:
La propiedad font-size especifica la dimensión de la letra. Este tamaño puede, a su vez, alterar el aspecto de alguna otra cosa, ya que se usa para calcular la longitud de las unidades em y ex.
Grupo de palabras clave de dimensión absoluta
xx-small, x-small, small, medium, large, x-large, xx-large
Ejemplo
/* Ajusta el texto del párrafo a un cuerpo de letra muy grande. */
p { font-size: xx-large }
/* Ajusta la cabecera de nivel 1 (h1) a 2,5 veces del tamaño
* del texto. */
h1 { font-size: 250% }
/* Ajusta el texto incluido en span a 16px */
span { font-size: 16px; }
Color:
Define el color de la tipografía. Los colores se pueden escribir de 3 formas distinas: con sistema hexadecimal, por ejemplo: #FF0000 (es rojo). Con los nombres de los colores (más limitado) por ejemplo: black, red, green. O usando RGB, esta paleta permite agregar el canal alfa para hacer transparencias.
Ejemplo
/* por medio del nombre*/
p{
color: orange;
}
/* por medio de hex-color */
p{
color: #009900;//verde
}
/* por medio de rgb */
p{
color: rgb(34, 12, 64, 0.6);
}
font-weight:
Define con CSS el estilo 'negrita' de un texto
Ejemplo
p{
font-weight: bold;
}
text-align:
Alineación de un texto: Los valores pueden ser 'left', 'right', 'center' o ' justify'
Ejemplo
p{
text-align: center;
}
Width:
Define el ancho de un elemento, el valor se puede escribir en pixels, ems o porcentaje.
Ejemplo
/* Valores */
article{
width: 300px;
}
article{
width: 25em;
}
article{
width: 90%;
}
Height:
Define el alto de un elemento, el valor se puede escribir en pixels, ems o porcentaje.
Ejemplo
/* Valores */
article{
height: 300px;
}
article{
height: 25em;
}
article{
height: 90%;
}
article{
height:auto; //El navegador calculará y seleccionará la altura para el elemento especificado.
}
Max-width o min-width:
Definen el ancho máximo o mínimo de un elemento. Muy importante en sitios adaptables
Max-height o min-height:
Definen el alto máximo o mínimo de un elemento. Muy importante en sitios adaptables
Padding:
Es la distancia desde el borde de un elemento hasta su contenido.
Ejemplo
/* Valores */
nav{
padding: 1em; // por los 4 lados
}
nav{
padding: 10% 0; // 10% superior e inferios de los lados 0
}
nav{
padding: 10px 50px 20px; // superior 10 por los lados 50 abajo 20
}
nav{
padding: 10px 50px 30px 0; // superior 10, derecha 50 inferior 30, izquierdo 0
}
nav{
padding: 0; / 0 por los 4 lados
}
Margin:
Es la distancia entre un elemento y otro (desde el borde de un elemento hacia afuera)
Border:
Define el borde de un elemento, su color, su estilo y grosor.
Ejemplo
footer{
border: 1px solid #000;
}
Background:
Define los fondos de un objeto. El fondo puede ser una imagen o un color. El color puede ser pleno o degradado. La imagen se puede repetir formando una trama (es lo que ocurre por defecto) o se puede especificar que no repita y que se coloque en determinada posición.
Propiedades
background-repeat: repeat-x; // repite en el eje X
background-repeat: no-repeat; // no repetir
background-position: right top; // posiciona la imagen
background-attachment: fixed; // fija la imagen
Ejemplo
header{
background:brown;
}
.banner{
background: url("img/fonto01.jpj");
}
nav{
background:rgb(255,0,0);
}
div{
background-color: green;
opacity: 0.3;
}
footer{
background: rgba(0, 128, 0, 0.3) /* fondo verde con 30% opacity */
}
body{
background: #ffffff url("img_tree.png") no-repeat right top;
}
border-radius:
border-radius: Define qué tan redondeado quiero mi elemento
Ejemplo
.titulo2{
border-radius: 20px;
}
text-shadow:
Sombra de un texto: Define una sombra que afecta a un texto a través de 4 parámetros (separación horizontal, separación vertical, suavidad y color). El color se puede especificar con código hexadecimal o con el nombre del color (olive, gold, silver...)
Ejemplo
.titulo2{
text-shadow: 2px 4px 6px #1162ac;
}
box-shadow:
Sombra de una caja: Define una sombra que afecta a una division o cja a través de 4 parámetros (separación horizontal, separación vertical, suavidad y color). El color se puede especificar con código hexadecimal o con el nombre del color (olive, gold, silver...)
Ejemplo
.menu{
box-shadow: 2px 4px 6px #1162ac;
}
CSS que afecta a los enlaces:
Ejemplo
a{
text-decoration: none; //Elimina el subrayado que aparece por defecto en cualquier enlace.
color: chocolate;
}
//Para definir el color que debe tener el enlace cuando el cursor pase por encima es necesario utilizar el evento a:hover
a:hover{
color: red;
}
Menu
Modelo de caja en CSS
El modelo de caja es la manera en que se representan todos los elementos html en una página. Cada elemento genera una caja, el comportamiento de esa caja depende de su clasificación: si es de línea o de bloque.
A todas las cajas se les puede aplicar las siguientes propiedades: width, height, padding, margin, border, background, box-shadow, box-sizing . Lo particular de este concepto es que por defecto el width se refiere al ancho del contenido de un elemento (no al ancho total, de borde a borde).
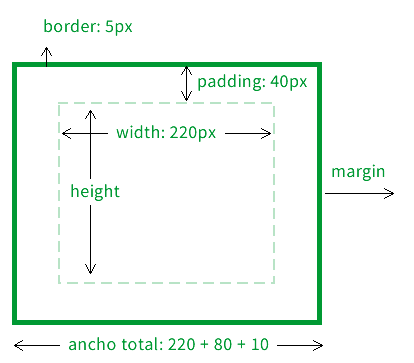
En el gráfico muestro cómo se comporta cada una de las propiedades:

Para calcular el ancho total de un elemento es necesario sumar el ancho, más los dos padding (izquierda y derecha), más los bordes (izquierda y derecha). En cuanto a los valores verticales pasa lo mismo, pero en diseño web generalmente nos preocupa más definir los anchos de los elementos ya que las alturas están dadas en general por el contenido de cada elemento.
Existe una propiedad nueva (CSS3) que modifica este concepto y si la aplicamos, se considera el ancho del elemento a la distancia entre los bordes. Esta propiedad es box-sizing:border-box.
El background (imagen o color) ocupa todo el elemento desde los bordes.
El margin es la distancia desde el borde de un elemento hacia otro.
El padding es la distancia desde el borde hacia el contenido.
Para que un elemento acepte las propiedades width, height, padding y margin tiene que ser de bloque. Si la etiqueta no es bloque originalmente, se puede modificar su condición con otra propiedad CSS: display.
Medidas flexibles:
Existen propiedades que definen el valor máximo o mínimo, éstas permiten mayor flexibilidad y se usan especialmente en los sitios responsive:
Max-width: ancho máximo. El elemento no puede ser más ancho que el valor especificado pero sí puede achicarse.
Min-width: ancho mínimo. El elemento no puede ser más angosto que el valor especificado pero sí puede agrandarse.
Max-height: alto máximo. El elemento no puede ser más alto que el valor especificado pero sí puede achicarse.
Min-height: alto mínimo. El elemento no puede ser más bajo que el valor especificado pero sí puede agrandarse.
MenuElementos de línea y de bloque
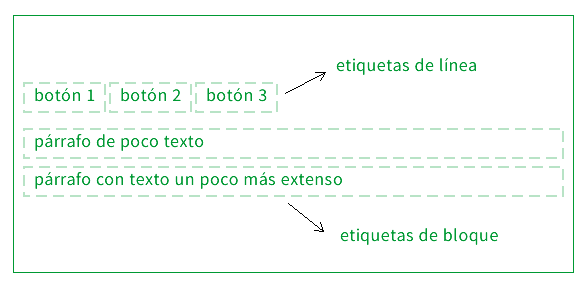
Todas las etiquetas del lenguaje HTML se pueden clasificar en etiquetas de línea o de bloque.
Una etiqueta de línea es aquella que ocupa el espacio mínimo necesario en horizontal, y permite que otro elemento se coloque a su lado. En cambio una etiqueta de bloque, ocupa todo el ancho disponible y no permite que otro elemento se coloque a su lado (aunque aparentemente tenga lugar suficiente).
Etiquetas de línea (las más usadas): <a>, <span>, <strong>, <img>, <input>, <code>
Etiquetas de bloque (las más usadas):<h1>, <h2>, <h3>, <p>, <ul>, <li>, <div>, <header>, <nav>, <section>, <article>, <footer>, <form>, <table>
Ejemplo:

En el ejemplo de arriba los tres enlaces están escritos en etiquetas <a></a>, como son de línea se colocan uno al lado del otro, porque tienen lugar.
En cambio los párrafos, escritos en etiquetas <p></p> aunque sean cortos y tengan lugar al costado, se colocan uno debajo del otro.
Es imprescindible reconocer esta clasificación para poder modificar su apariencia utilizando la propiedad display del lenguaje CSS.
Menu¿Qué es Flexbox?
El diseño CSS Flexbox es un módulo de CSS que define un modelo de caja, optimizado para el diseño de interfaces de usuario. En el diseño flex, los nodos hijo se pueden distribuir en dirección vertical u horizontal y se pueden "flexibilizar" sus tamaños, bien sea rellenando el espacio disponible o encogiéndose para evitar salirse del contorno del nodo padre. Se puede manipular fácilmente tanto la alineación horizontal como la vertical, de los nodos hijo. La anidación de estas cajas (horizontal dentro de vertical o vertical dentro de horizontal) se puede usar para construir diseños en dos dimensiones.
Los dos ejes de flexbox
Cuando trabajamos con flexbox necesitamos pensar en términos de dos ejes — el eje principal y el eje cruzado. El eje principal está definido por la propiedad flex-direction, y el eje cruzado es perpendicular a este. Todo lo que hacemos con flexbox está referido a estos dos ejes, por lo que vale la pena entender cómo trabajan desde el principio.
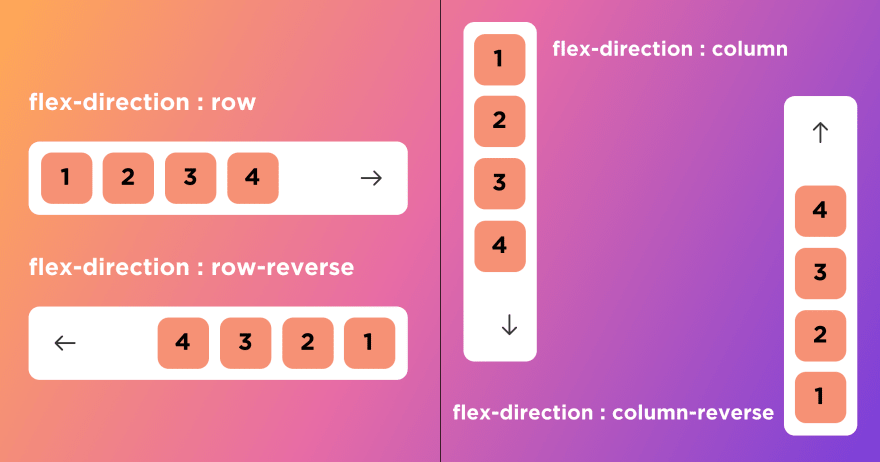
Flex Direction
flex-direction: row; alinea horizontalmente los elementos de izquierda a la dereha, es decir que los coloca uno al lado del otro.
flex-direction: row-reverse; alinea horizontalmente los elementos de la derecha a la izquierda, es decir, uno al lado del otro pero poniendo el ultimo primero.
flex-direction: column; alinea verticalmente los elementos de arriba hacia abajo. Es decir que cada elemento hijo ocupa una fila nueva.
flex-direction: column-reverse; alinea verticalmente los elementos de abajo hacia arriba, cada item en una nueva fila pero lo último primero.

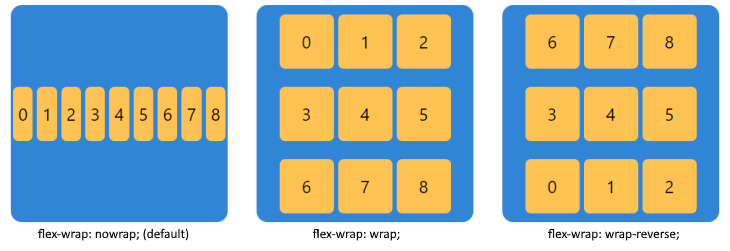
flex-wrap
Por otro lado, existe otra propiedad llamada flex-wrap con la que podemos especificar el comportamiento del contenedor respecto a evitar que se desborde (nowrap, valor por defecto) o permitir que lo haga, en cuyo caso, estaríamos hablando de un contenedor flexbox multilinea
.flex-wrap: wrap La propiedad de envoltura flexible especifica si las posiciones flexibles deben deslizar o no.
flex-wrap: wrap-reverse Deslizan en orden inverso

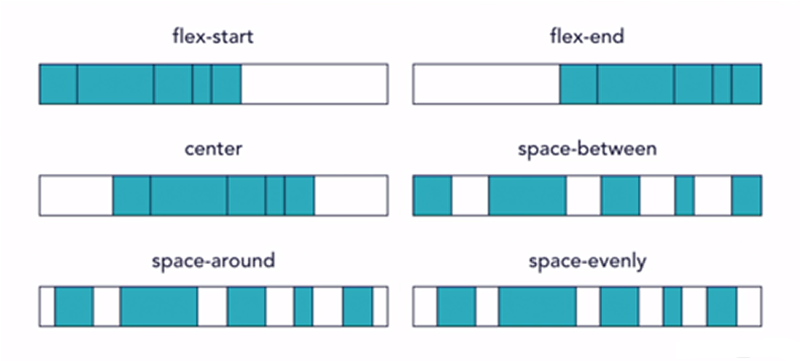
Justify Content
Esta propiedad es usada para alinear los elementos en el eje principal del elemento padre. Es eje va a depender de la propiedad flex-direction. Dependiendo la dirección y el tamaño del elemento padre, lo items hijos se alinearán en su eje principal.
justify-content: center Centra los elementos en el contenedor
justify-content: flex-start Alinea los elementos al principio del contenedor. Es la propriedad tomada por defecto.
justify-content: flex-end Alinea los elementos al final del contenedor. Es de Default.
justify-content: space-around Muestra los elementos flexibles con espacio antes, entre y después de las líneas
justify-content: space-between Muestra las posiciones flexibles con espacio entre las líneas.
justify-content: space-evenly Muestra los elementos con el mismo espacio a su alrededor.

Aling Items
Hace lo mismo que la propiedad anterior, pero en el eje transversal. Igual que la propiedad anterior, depende de la dirección y tamaño del elemento padre. Tiene las siguientes opciones:
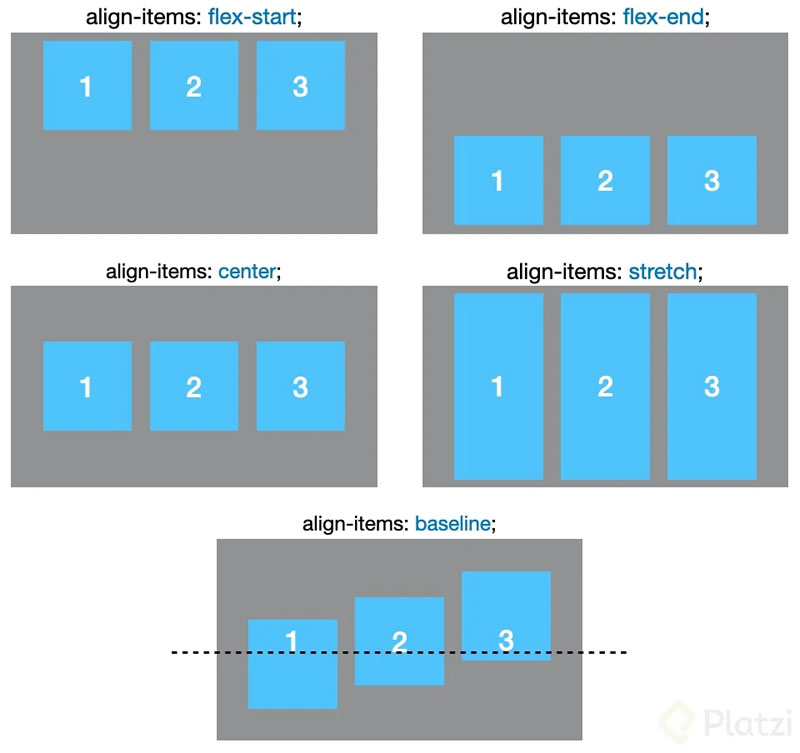
align-items: center Centra los elementos a lo largo del eje.
align-items: flex-start alinea en vertical los elementos flexibles en la parte superior del contenedor osea posiciona los elementos desde el inicio del contenedor, es decir, a lo largo del eje transversal.
align-items: flex-end alinea los divs flexibles en la parte inferior del contenedor a lo largo del eje transversal.
align-items: stretch estira los elementos flexibles para llenar el contenedor (esto es valor predeterminado).
align-items: baseline Alinea en vertical las líneas «base» de los elementos a lo largo del eje transversal de su contenedor. Para poder comprender este ejemplo, vamos a añadir algunos estilos diferentes a los elementos. Para que se note la diferencia, aumentamos el tamaño de la fuente delprimer elemento.
 Menu
Menu
Lista de propiedades de CSS
| Unidades | ||
| Propiedad | Descripción | Valores |
|
initial, inherit, unset, string, url, integer, number, percentage em, ex, ch, rem; vw, vh, vmin, vmax; cm, mm, Q, in, pt, pc, px; deg, grad, rad, turn; s, ms; Hz, kHz; dpi, dpcm, dppx; calc(), attr() |
||
| Tipos | ||
| Propiedad | Descripción | Valores |
| familia-genérica | Familia genérica de fuente | cursive | fantasy | monospace | serif | sans-serif |
| uri (para imagen de fondo o fuentes web) | Dirección absoluta o relativa | url("ruta_y_nombre_de_archivo") |
| Reglas arroba | ||
| Propiedad | Descripción | Descriptores / Características |
| @font-face | Fuente web | font-family, src, font-style, font-weight, font-stretch, unicode-range, font-variant, font-feature-settings |
| Tipo de letra (fuente) | ||
| Propiedad | Descripción | Valores |
| font-family | tipo de letra (fuente) | [ nombre-fuente | familia-genérica ] [, nombre-fuente | familia-genérica ]* |
| font-size | tamaño | tamaño-absoluto | tamaño-relativo | distancia | porcentaje |
| font-weight | grosor del trazo (negrita) | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| font-style | inclinación (cursiva) | normal | italic | oblique |
| font-variant | variantes tipográficas | normal | small-caps |
| Color | ||
| Propiedad | Descripción | Valores |
| color | color del texto | color |
| Texto | ||
| Propiedad | Descripción | Valores |
| letter-spacing | espacio entre caracteres | normal | distancia |
| line-height | espaciado entre líneas | normal | número | distancia | porcentaje |
| text-align | alineación del texto | center | justify | left | right |
| text-decoration | decoración del texto | none | blink | line-through | overline | underline |
| text-indent | sangrado de la primera línea | distancia | porcentaje |
| text-transform | mayúsculas / minúsculas | none | capitalize | lowercase | uppercase |
| text-shadow | sombreado | desplazamiento horizontal, desplazamiento vertical, tamaño desenfoque, color |
| vertical-align | alineación vertical | baseline | bottom | middle | sub | super | text-bottom | text-top | top | distancia | porcentaje |
| word-spacing | espacio entre palabras | normal | distancia |
| Modos de escritura | ||
| Propiedad | Descripción | Valores |
| direction | dirección del texto | ltr | rtl |
| unicode-bidi | dirección del texto | normal | embed | isolate | bidi-override | isolate-override | plaintext |
| writing-mode | ||
| text-orientation | ||
| glyph-orientation-vertical | ||
| text-combine-upright | ||
| Bordes | ||
| Propiedad | Descripción | Valores |
| border | cuatro bordes simultáneamente | border-color || border-width || border-style |
| border-top | borde superior | border-color || border-width || border-style |
| border-right | borde derecho | border-color || border-width || border-style |
| border-bottom | borde inferior | border-color || border-width || border-style |
| border-left | borde izquierdo | border-color || border-width || border-style |
| border-radius | esquinas redondeadas | [ distancia | porcentaje ] {1, 4} |
| border-top-right-radius | esquina superior derecha redondeada | distancia | porcentaje |
| border-bottom-right-radius | esquina inferior derecha redondeada | distancia | porcentaje |
| border-bottom-left-radius | esquina inferior izquierda redondeada | distancia | porcentaje |
| border-top-left-radius | esquina superior izquierda redondeada | distancia | porcentaje |
| border-color | color de los bordes | [ color | transparent ] {1, 4} |
| border-width | grosor de los bordes | [ medium | thick | thin | distancia ] {1, 4} |
| border-style | estilos de los bordes | [ none | hidden | dashed | dotted | double | groove | inset | outset | ridge | solid ] {1, 4} |
| border-top-color | color del borde superior | [ color | transparent ] {1, 4} |
| border-top-width | grosor del borde superior | [ medium | thick | thin | distancia ] {1, 4} |
| border-top-style | estilo del borde superior | [ none | hidden | dashed | dotted | double | groove | inset | outset | ridge | solid ] {1, 4} |
| border-right-color | color del borde derecho | [ color | transparent ] {1, 4} |
| border-right-width | grosor del borde derecho | [ medium | thick | thin | distancia ] {1, 4} |
| border-right-style | estilo del borde derecho | [ none | hidden | dashed | dotted | double | groove | inset | outset | ridge | solid ] {1, 4} |
| border-bottom-color | color del borde inferior | [ color | transparent ] {1, 4} |
| border-bottom-width | grosor del borde inferior | [ medium | thick | thin | distancia ] {1, 4} |
| border-bottom-style | estilo del borde inferior | [ none | hidden | dashed | dotted | double | groove | inset | outset | ridge | solid ] {1, 4} |
| border-left-color | color del borde izquierdo | [ color | transparent ] {1, 4} |
| border-left-width | grosor del borde izquierdo | [ medium | thick | thin | distancia ] {1, 4} |
| border-left-style | estilo del borde izquierdo | [ none | hidden | dashed | dotted | double | groove | inset | outset | ridge | solid ] {1, 4} |
| border-image | propiedad compuesta | border-image-source || border-image-slice || border-image-width || border-image-outset || border-image-repeat |
| border-image-source | imagen de borde | URL |
| border-image-slice | troceado de la imagen de borde | [ distancia | porcentaje ] {1, 4} |
| border-image-width | tamaño de borde | [ distancia | porcentaje | número ] {1, 4} |
| border-image-outset | extensión del borde | [ distancia | número ] {1, 4} |
| border-image-repeat | repetición del borde | stretch | repeat | round | space |
| box-shadow | sombra de la caja | none | [ distancia ] {2, 4} | color | inset |
| Márgenes | ||
| Propiedad | Descripción | Valores |
| margin | cuatro márgenes exterior simultáneamente | [ auto | distancia | porcentaje ] {1, 4} |
| margin-top | margen exterior superior | auto | distancia | porcentaje |
| margin-right | margen exterior derecho | auto | distancia | porcentaje |
| margin-bottom | margen exterior inferior | auto | distancia | porcentaje |
| margin-left | margen exterior izquierdo | auto | distancia | porcentaje |
| padding | cuatro márgenes interiores simultáneamente | [ distancia | porcentaje ] {1, 4} |
| padding-top | margen interior superior | distancia | porcentaje |
| padding-right | margen interior derecho | distancia | porcentaje |
| padding-bottom | margen interior inferior | distancia | porcentaje |
| padding-left | margen interior izquierdo | distancia | porcentaje |
| Fondos | ||
| Propiedad | Descripción | Valores |
| background | propiedad compuesta | background-attachment || background-color || background-image || background-position || background-repeat |
| background | fondos múltiples | separados por comas |
| background-attachment | ligadura de la imagen | fixed | scroll |
| background-color | color de fondo | transparent | color |
| background-image | imagen de fondo | none | uri |
| background-position | posición de la imagen de fondo | [ [ left | center | right | distancia | porcentaje] [ top | center | bottom | distancia | porcentaje] ]? | [ [ left | center | right ] || [ top | center | bottom ] ] |
| background-repeat | repetición de la imagen de fondo | no-repeat | repeat | repeat-x | repeat-y | space | round |
| background-size | tamaño de la imagen de fondo | auto | [ distancia | porcentaje ] {2} | contain | cover |
| Modelo de caja / Tamaño | ||
| Propiedad | Descripción | Valores |
| display | tipo de caja | none | block | inline | inline-block | inline-table | list-item | run-in | table | table-caption | table-cell | table-column | table-column-group | table-footer-group | table-header-group | table-row | table-row-group | flex | inline-flex |
| width | anchura | auto | distancia | porcentaje |
| min-width | anchura mínima | distancia | porcentaje |
| max-width | anchura máxima | distancia | porcentaje |
| height | altura | auto | distancia | porcentaje |
| min-height | altura mínima | distancia | porcentaje |
| max-height | anchura máxima | distancia | porcentaje |
| overflow | si el contenido desborda al elemento | auto | hidden | scroll | visible |
| Posicionamiento | ||
| Propiedad | Descripción | Valores |
| float | modo de posicionamiento flotante | none | left | right |
| clear | lado en el que no puede haber elementos flotantes | none | both | left | right |
| position | modo de posicionamiento | absolute | fixed | relative | static |
| top | posición del borde superior del elemento | auto | distancia | porcentaje |
| right | posición del borde derecho del elemento | auto | distancia | porcentaje |
| bottom | posición del borde inferior del elemento | auto | distancia | porcentaje |
| left | posición del borde izquierdo del elemento | auto | distancia | porcentaje |
| z-index | apilamiento | auto | número-entero |
| Cajas flexibles | ||
| Propiedad | Descripción | Valores |
| display | tipo de caja | flex || inline-flex |
| flex-flow | propiedad compuesta | flex-direction || flex-wrap |
| flex-direction | dirección | row || row-reverse || column || column-reverse |
| flex-wrap | ajuste de línea | wrap || no-wrap || wrap-reverse |
| order | número de orden | número |
| flex | propiedad compuesta | [ flex-grow || flex-shrink || flex-basis ] || initial || auto || none || número |
| flex-grow | factor de expansión | número |
| flex-shrink | factor de compresión | número |
| flex-basis | tamaño inicial | distancia || auto || content || width |
| justify-content | alineación en la dirección principal | flex-start || flex-end || center || space-between || space-around |
| align-items | alineación en la dirección secundaria (una línea) | flex-start || flex-end || center || baseline || stretch |
| align-self | alineación individual en la dirección secundaria | auto || flex-start || flex-end || center || baseline || stretch |
| align-content | alineación en la dirección secundaria (varias líneas) | flex-start || flex-end || center || space-between || space-around || stretch |
| Listas | ||
| Propiedad | Descripción | Valores |
| list-style | propiedad compuesta | list-style-image || list-style-position || list-style-type |
| list-style-image | imagen del marcador | none | uri |
| list-style-position | posición del marcador | inside | outside |
| list-style-type | tipo de marcador | none | circle | disc | square | decimal | decimal-leading-zero | lower-alpha | upper-alpha | lower-greek | lower-latin | upper-latin | lower-roman | upper-roman | sistemas de numeración de otras lenguas |
| Tablas | ||
| Propiedad | Descripción | Valores |
| border-collapse | modo de bordes | collapse | separate |
| border-spacing | separación entre celdas | distancia distancia? |
| caption-side | posición de la leyenda | top | bottom |
| empty-cells | borde de casillas vacías | hide | show |
| table-layout | algoritmo ancho de tabla | auto | fixed |
| Columnas | ||
| Propiedad | Descripción | Valores |
| columns | propiedad compuesta | número || distancia |
| column-count | número de columnas | número |
| column-width | ancho de columnas | distancia |
| column-gap | espacio entre columnas | distancia |
| column-rule | propiedad compuesta | column-rule-color || column-rule-width || column-rule-style |
| column-rule-color | color del borde entre columnas | color | transparent |
| column-rule-width | grosor del borde entre columnas | medium | thick | thin | distancia |
| column-rule-style | estilos del borde entre columnas | none | hidden | dashed | dotted | double | groove | inset | outset | ridge | solid |
| column-span | extenderse varias columnas | none | all |
| column-fill | columnas balanceadas | |
| Impresora | ||
| Propiedad | Descripción | Valores |
| page-break-after | salto de página después de | auto | always | avoid | left | right |
| page-break-before | salto de página antes de | auto | always | avoid | left | right |
| page-break-inside | salto de página dentro de | auto | avoid |
| orphans | número de líneas al final de página | número-entero |
| widows | número de líneas al principio de la página | número-entero |
| Interfaz de usuario | ||
| Propiedad | Descripción | Valores |
| cursor | tipo de cursor | [uri,]* | auto | crosshair | default | help | move | pointer | progress | n-resize | ne-resize | e-resize | se-resize | s-resize | sw-resize | w-resize | nw-resize | text | wait |
| outline | contorno | outline-color || outline-width || outline-style |
| outline-color | color del contorno | color |
| outline-width | grosor del contorno | distancia |
| outline-style | estilo del contorno | border-style |
| outline-offset | tamaño del contorno | distancia |
| Pseudo-elementos | ||
| Nombre | Descripción | Valores |
| ::after | inserta contenido después del elemento | content: contenido |
| ::before | inserta contenido antes del elemento | content: contenido |
| ::first-letter | primera letra | |
| ::first-line | primera línea de texto | |
| content | contenido generado | normal | none | [ texto | uri | contador | attr(atributo) | open-quote | close-quote | no-open-quote | no-close-quote ]+ |
| counter-increment | incremento de contador | none | [ identificador número-entero? ]+ |
| counter-reset | puesto a cero de contador | none | [ identificador número-entero? ]+ |
| quotes | comillas | none | [ texto-apertura texto-cierre ]+ |
| Pseudo-clases | ||
| Nombre | Descripción | Valores |
| :first-child | primer elemento hijo | |
| :hover | cuando el ratón pasa sobre el elemento | |
| :link | enlaces no visitados | |
| :visited | enlaces ya visitados | |
| Otras | ||
| Nombre | Descripción | Valores |
| contain | none | strict | content | [ size || layout || style || paint ] | |